|
GRAPHIC DESIGN TOPIC – MORE ABOUT JPG
NOTE & DEMO FILE COMPRESSION The
JPG image format is popular because it excels at compressing images. It reduces an image down to only about 1/12th
(on average) of the size it would be if not compressed at all. EXAMPLE The
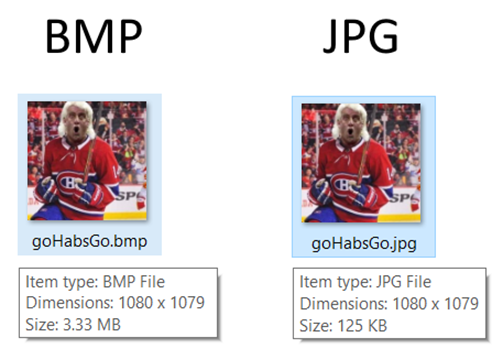
image below was downloaded as a JPG and then was saved as a BMP. So both files contain the exact same
image. But notice that the BMP is
3.33MB in size where the JPG is 125KB is size. In this case, the BMP requires more than 25
times more storage than the JPG.
LOSSY
FORMAT The JPG
format is able to achieve its impressive compression by adding some minor
artifacts to the image. Because it
alters the image, it is said to be a lossy format. These
artifacts are nearly impossible to notice in photos. However, in cartoon images where there are
shapes with a single colour (posters, logos, ads, headings,
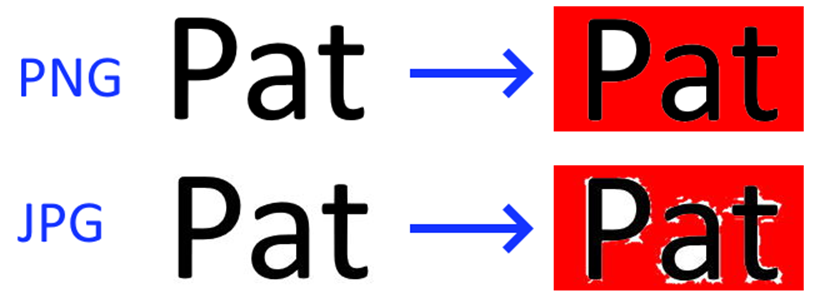
…), these artifacts are easier to see. EXAMPLE
In the
example above, the top row shows a PNG image containing the black text
Pat. It shows that if you change the
exterior white colour with the paint bucket on red,
everything fills nicely to red. TASK (TIME PERMITTING) If you have
time, try recreating both of the examples from above. First
download any JPG file from the internet, open it in any image editor, and
save it as a BMP file. Then compare
the file sizes of the two. Second,
download any logo in PNG format. Save
it as a JPG. Close all images. Then open both and use the paint bucket
(tolerance set to 0) to fill with a colour. You should observe artifacts in the JPG
file.
|