|
HTML
WEB DESIGN

GUIDE – BLANK
HTML DOCUMENT (WINDOWS)
To start
doing some HTML coding, we need to have a blank HTML document to work
with. Unfortunately, getting a blank
HTML document ready to work with differs greatly depending on the computer system
that you are using. Here are the
instructions for a Windows machine.
PART 1 – CREATING A
FOLDER FOR YOUR WEBSITE
- Right click on the Desktop and choose New >
Folder.
- Name the folder HTML.
PART 2 – MAKING FILE
EXTENSIONS VISIBLE
- Go into the HTML folder that you created.
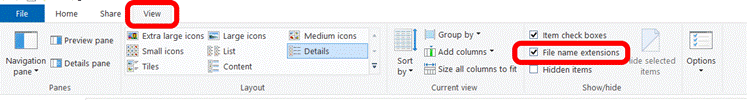
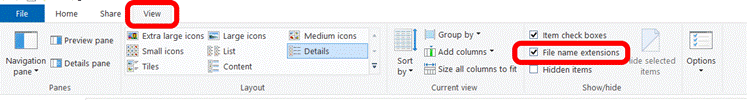
- We need to make file extensions visible. At the top, click on the View tab (see
image).
- Then add a checkmark beside File name extensions
(see image).

PART 3
– CREATING THE FILE
- Make sure you are still inside the HTML folder.
- Right click anywhere in the empty area and choose
New > Text Document.
- Name the document webpage1.html
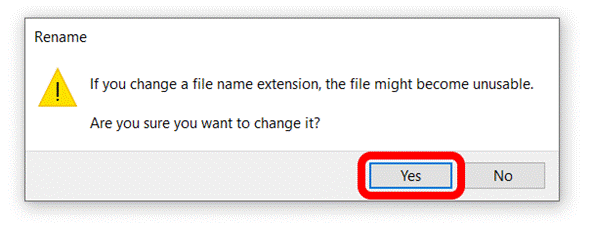
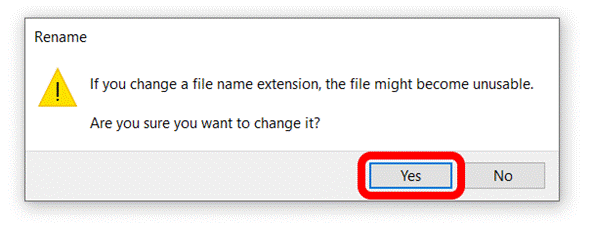
- Windows will ask you if you are sure (see
below). Yes
you are! J

PART 4 – TEST THE FILE
IN YOUR BROWSER
- If you double click on the webpage1.html file, it should
launch into your browser but be an empty page. Please ask your teacher for help if
this doesn’t work.
- Close your browser.
PART 5 – EDITING YOUR
FILE IN NOTEPAD
- Return to the view of your folder and your
webpage1.html file.
- Right click on your file and choose Open With > Notepad
- The first time you do this, you
need to choose Open With > Choose Another
App > More Apps > Notepad.
- Your file is not open in Notepad. Type any sentence into the document.
- Save the document (File > Save).
- Close Notepad using the small X in the top right
corner of the window.
PART 6 – TEST THE FILE
IN YOUR BROWSER (AGAIN)
- Return to the view of your folder and your
webpage1.html file.
- Double click on webpage1.html. It should launch into your browser but
this time with your sentence visible.
If this all
works, congratulations! You have a
blank HTML document that you can now edit.
|