|
Image Slicing in FireWorks
MX
Note:
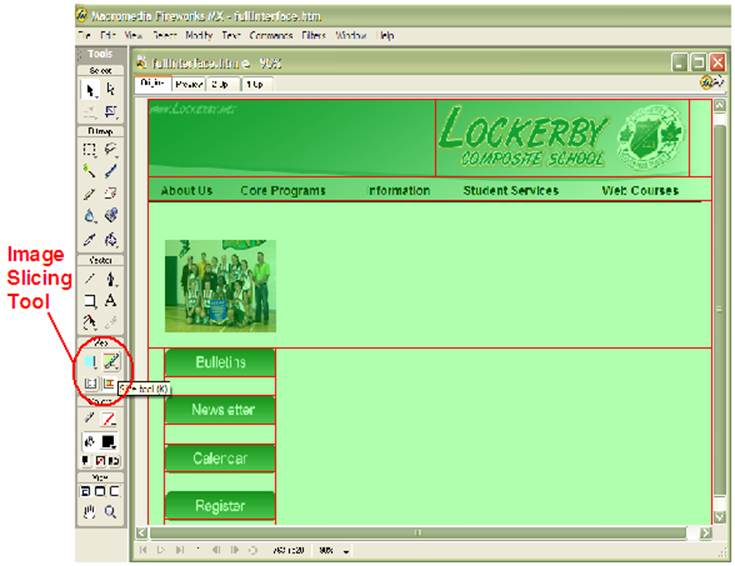
This content is dated and may not be exactly correct anymore. 1. The image below shows the tool that you use for image slicing in Fireworks MX. Note that this tool is the same in later versions of Fireworks as well.
2. One
simply makes rectangles around each component that will be a hotspot (link)
like above. Once you are more accustomed
to this, you will realize that there are advantages of making rectangles in
certain ways. For example, in the
slice job from above, it would be good if the entire white space was inside
one single rectangle. The reason for
this is that it would all be inside the same table cell and could be replaced
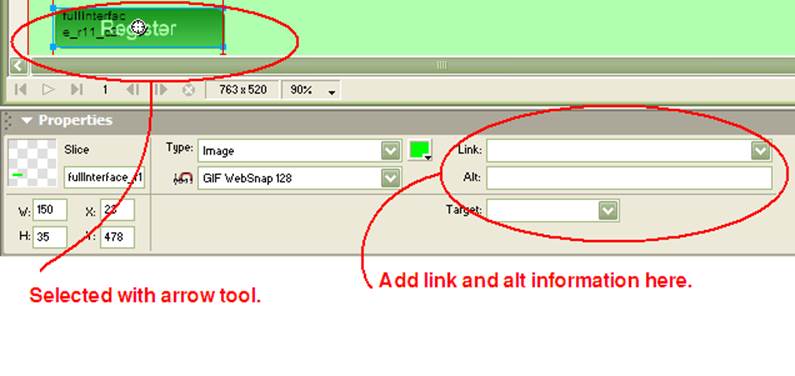
by text or an image. 3. With the arrow tool (top left tool), you can select each slice individually. When you do so, at the bottom, you have the option of adding a link and alt text for that image.
4. To
complete the process, you need to go File
> Export. RESULT If you check in the folder when you exported your work, you will now
see a lot of files. Each slice is its
own image file. Plus, you’ll find the
html document and a spacer image. |