|
FRAMES – MORE EXAMPLES
REVIEWING FRAMES
To separate the browser into different arrangement of frames, all we
need to do is use the frameset tag.
Here are a few common setups:
THREE EVEN COLUMNS
<frameset cols="300,300,300">
<frame src="page1.html">
<frame src="page2.html">
<frame src="page3.html">
</frameset>
TWO ROWS, TOP ONE HALF THE SIZE OF
BOTTOM ONE
<frameset rows="200,400">
<frame src="page1.html">
<frame src="page2.html">
</frameset>
BOTH COLUMNS AND ROWS
We can separate
our browser into both columns and rows.
An example is the best way to see how to do this.
|
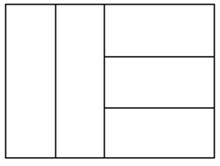
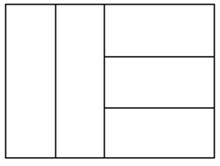
EXAMPLE.
Let’s say
we wanted to do the following:

Here is the
frameset solution:
<frameset cols="200,200,400">
<frame src="page1.html">
<frame src="page2.html">
<frameset
rows="200,200,200">
<frame src="page3.html">
<frame src="page4.html">
<frame src="page5.html">
</frameset>
</frameset>
Notice that
we first separate the screen into 3 columns. The last column, instead of being a
frame, is another frameset that separates that section into 3 rows.
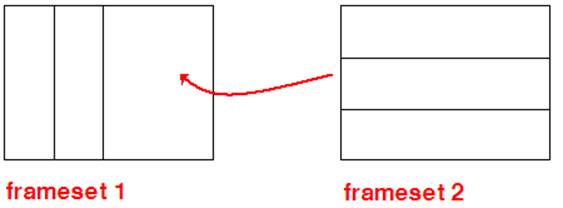
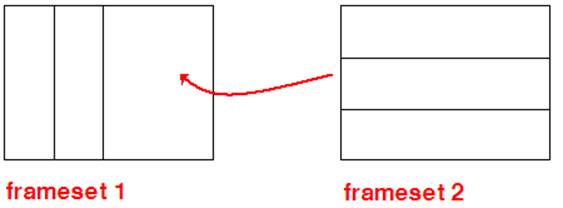
Another
solution would be to create different files that contain the frameset tag. This approach would require an extra html
document. The diagram below shows
how each frameset would be organized.

|
|