|
GAME MAKER 2022
PART A – THE BASIC OBJECTS A1 – Creating basic character object · Create a sprite. o Name: spr_person o Load File: person.gif o NOTE: DO NOT CENTER YOUR SPRITES! o
Edit the image to remove the background colour. · Create an object. o Name: obj_person o Pick corresponding sprite A2 – Creating basic goal object · Create a sprite. o Name: spr_goal o Load File: goal.gif o NOTE: DO NOT CENTER YOUR SPRITES! o
Edit the image to remove the background colour. · Create an object. o Name: obj_goal o Pick corresponding sprite A3 – Creating basic wall object · Create a sprite. o Name: spr_wall o NOTE: DO NOT CENTER YOUR SPRITES! o
Load file: wall.gif · Create an object. o Name: obj_wall o Pick corresponding sprite PART B – TWO BASIC ROOMS B1 – Our first room. · Open the default room (room 0) · Right click on its name (on the right) and rename it to rm_level1. · Add walls to your room to create a maze. o Keep it simple for now. Use the right ALT key or you will HATE this. · Add one person object and one goal object to your room. B2 – Our second room. · Right-click on your first room and duplicate it. · Rename your new room to rm_level2 · Again, create a simple maze with walls. · Include one person and one goal object. PART C – CHARACTER MOVEMENT C1 – Moving upwards · Inside the obj_person object, add a Key Down > UP event. · Add a Set Direction Fixed action (Movement menu) o Click on the UP arrow. · Add a Set Speed action (Movement menu) o Type: Direction o
Speed: 2 NOTE: Because the maze game involves your character
fitting into paths that are exactly the size of the grid (32 pixels), it is
important that your character line up with each grid square. To do this, its speed needs to be a factor
of 32. So, possible speeds are 2, 4,
8, 16 and 32. So, if the above speed
of 2 is too slow for you, use 4. C2 – Moving in other directions o Repeat the same steps as above for DOWN, LEFT and RIGHT movement. o Make sure you click on the correct arrow direction. <Test game – Your character
should now move around the first room.> C3 – Stopping the player movement · Add a Key Down > NO KEY event · Add a Set Speed action (Movement menu) o Type: Direction o Speed: 0 <Test game – Your character
should now move around the first room and stop when no keys are being
pressed.> Explanation before the next step ·
Note 1: We need to check that we are aligned with the
grid before stopping. This really
means that the player’s x value needs to be 0 or 32 or 64 or 96 or … and the same thing for the player’s y
value. ·
Note 2: We can check if a value v is a multiple of a
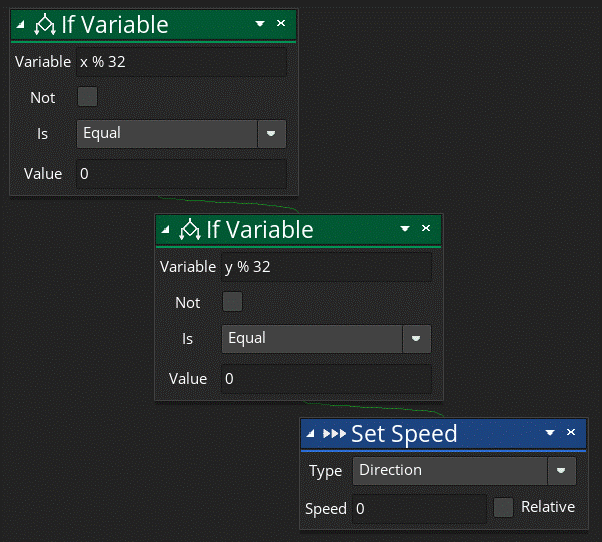
number n by using % like this: C4 – Stopping the player movement only when aligned with grid · Go inside the Keyboard event > No Key action that is inside the person object. · You need to add a If Variable action (Common menu) o Variable: x % 32 o Is: Equal o Value: 0 o Note: This will be true only if x is a multiple of 32. · You need to add another If Variable action (Common menu) o Variable: y % 32 o Is: Equal o Value: 0 o Note: This will be true only if y is a multiple of 32. · You now need to place these so that the two If Variable actions are at the top (like below). Be careful that the lines follow from the same locations from one box to another.
Make sure you understand the above statements. Essentially, it is saying, if the person’s
x is a multiple of 32 and its y is a multiple of 32, then we set the person
object’s speed to zero. Or, one could
also restate that this way: if the
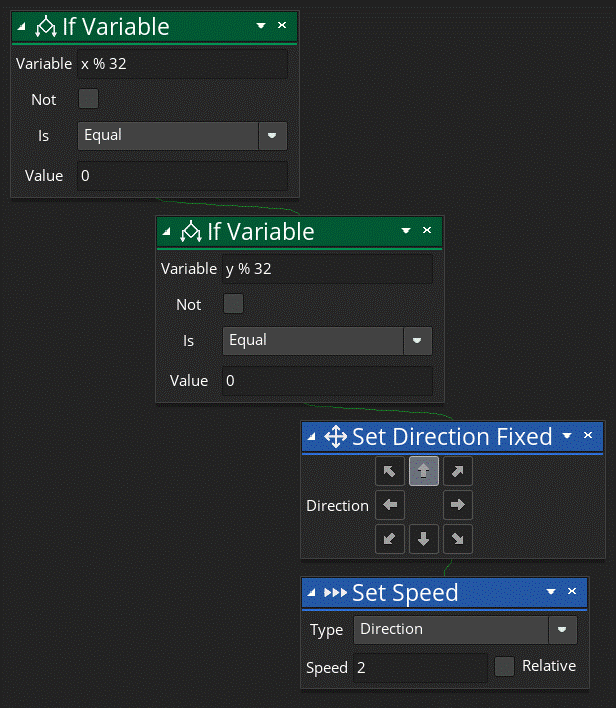
person object is aligned to the grid, then stop the person object. <Test game – Your character should now move around and stop at the nearest grid location. This works well as long as you slowly press one key and wait for the person to stop before you press another key. But if you press many keys at once, the object can still go off-grid.> C5 – Keeping the person object on the grid · Add the two If Variable actions that you added in the Keyboard > No Key action to the four KeyPressed > (Up, Down, Left, Right) actions. · The image below shows the content of the KeyPressed > Up action after adding the If Variable actions:
PART D – COLLISIONS D1 – Making the goal start the next level (room) · Inside the goal object, add a Collision > obj_person event. · Add a Go To Next Room action (Room menu) <Test game – You should get to
the second room now after hitting the goal.
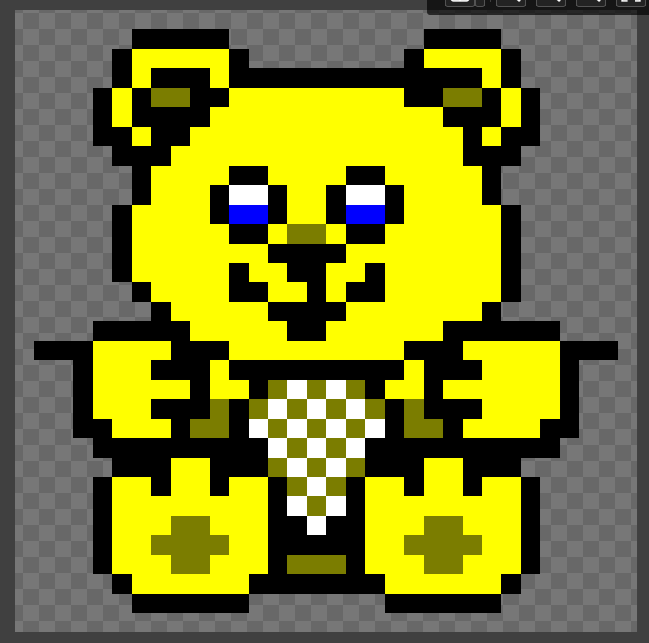
Game will crash if you hit goal in second room.> D2 – Colliding with wall · Inside the person object, add a Collision event. o obj_wall · Add a Snap Position action (Movement Menu) <Test game – You should no longer be able to go through walls. However, when you hit the wall going left or right, you do get stuck sometimes.> D3 – No more getting stuck (This step seems obsolete and unneeded at this point?) · To stop getting stuck, we need to have sprite that fills the 32 x 32 space excluding the outside pixel. Add a few pixels on each side of the hands (like below) to make our sprite fill the inner 30 x 30 square. Now, the Snap Position will work as expected and you will no longer get stuck.
<Test game – The movement should work fully.> PART E – DIAMONDS & DOORS E1 – Creating the diamond object · Create a sprite. o Name: spr_diamond o Load File: diamond.gif o Remove the background. o
DO NOT CENTER YOUR SPRITE · Create an object. o Name: obj_diamond o Pick corresponding sprite E2 - Creating the door object · Resources > Create Sprite o Name: spr_door o Load File: door.gif o
DO NOT CENTER YOUR SPRITE · Object > Create Object o Name: obj_door o Pick corresponding sprite E3 – Making diamonds disappear (collision) · Inside the diamond object, add a Collision > obj_person event. · Add a Destroy Instance action (Instances menu) o No changes needed as it is already set to Self E4 – Making the door unpenetratable · Inside the person object, add a Collision > obj_door event. · Add a Snap Position action (Movement Menu) E5 – Adding diamonds and doors to rooms · Add a few diamonds to both rooms. · Add a door to each room. <Test game – When the person
object collides with diamonds, they disappear. The object person should not be able to go
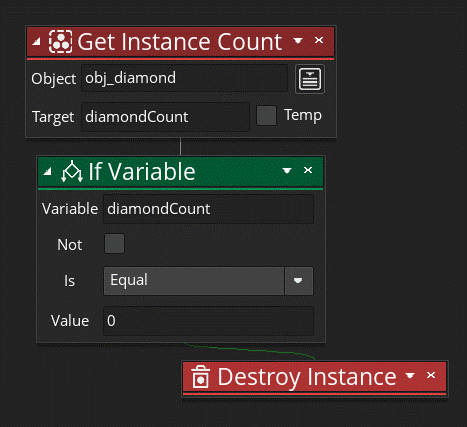
through the door objects.> · Inside the door object, add a Step event. · Add a Get Instance Count action (Instances menu) o Object: obj_diamond o Target: diamondCount · Add a If Variable action (Common menu) o Variable: diamondCount o Is: Equal o Value: 0 · Inside the If Variable (drag to the right side), add a Destroy Instance action (Instances menu) o No changes required.
<Test game – Door should
disappear when all diamonds have been removed.> F1 – Adding score for diamonds · In the existing Collision event inside the diamond object, add an Assign Variable action (Common menu) o Variable: score o Value: 5 o Relative: Check it F2 – Add score for beating level · In the existing Collision event inside the goal object, add an Assign Variable action (Common menu) o Variable: score o Value: 50 o Relative: Check it F3 – Drawing the score · Create a new object. o Name: obj_controller o Sprite: No sprite · Add a Draw event. · Inside, add a Draw Value action (Draw menu) o Caption: “Score:” o Value: score o X: 0 o Y: 0 o Note: The caption has to be placed inside double quotes. The variable that stores the score is called score with a lower case s. · Add an obj_controller instance to your both rooms. <Test game – Score should
appear at the top left. It should go
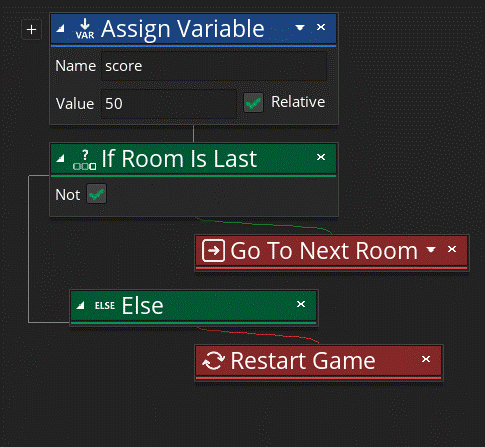
up for every level you beat and for every diamond you collect.> PART G – THE END OF THE GAME (THE LAST ROOM) G1 – Dealing with the last room · Open the goal object and go inside the Collision > obj_player event. · Inside the Collision event of the goal object, add If Room Is Last action (Rooms menu) · Drag the Go To Next Room action on the right side of the above If Room Is Last action. · Add an Else action (Common menu) ·
On the right of the Else, add a Restart Game
action (Rooms menu)
<Test game – Your game should
now restart when you beat the last room.> PART H – MONSTERS H1 – Creating basic monster object · Create a sprite. o Name: spr_monster o Load File: monster1.gif o Remove the green background. o
NOTE: DO NOT CENTER YOUR SPRITE · Create an object. o Name: obj_monster o Pick corresponding sprite H2 – Adding monster movement · Inside the monster object, add a Create event. · Add a Set Direction Random (Movement menu) and click on the left and right arrows. · Add a Set Speed action (Movement menu) with a Speed of 4.
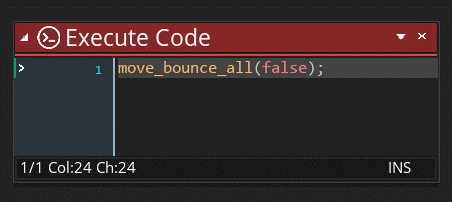
H3 – OPTION 1 - Bouncing off the wall · Still inside the monster object, add a Collision > obj_wall event. · Inside, add an Execute Code action (Common menu) o Add the following code: move_bounce_all(false); o
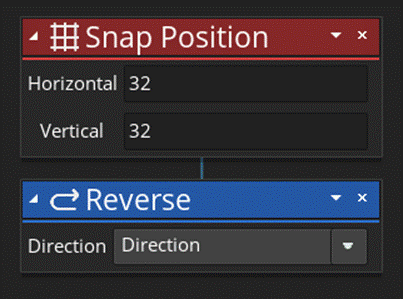
H3 – OPTION 2 – Bouncing off the wall · Still inside the monster object, add a Collision > obj_wall event. · Inside, add a Snap to Position action (Movement menu). o Keep the values of 32 for both fields. · Also add a Reverse action (Movement menu). o Leave the Direction field to the Direction value.
H4 – Add monster to room · Open one of your rooms and drag in a monster object. <Test game –The monster should
now move side to side bouncing off the walls.> · Still inside the monster object, add a Collision > obj_person event. ·
Add a Restart Game action (Room menu) PART I – PUTTING IT ALL TOGETHER · Using the person, goal, walls, diamonds, door and monsters, create 3 complete levels. POSSIBLE ADDITIONS · Create a YOU WIN image that is displayed for 5 seconds before the game is restarted. · Create a GAME OVER image that is displayed for 5 seconds before the game is restarted. |